Hey,
Sorry for the delay, the platform itself isn’t quite ready yet, but I’m going to assist you in every step of this process so that you can get to work and create this beautiful piece of art! 
This can also be a topic where others can find out how to properly modify their software!
To do all of this you’re going to have to modify the base firmware. Since this is not something that can be done in Arduino IDE or CircuitBlocks. We’re going to have to use some more advanced code editor and compile the new firmware by ourselves. 
Here is the topic where this has already been discussed in detail with some forum members and where you should definitely start. It should give you some heads up on how to set up a program that is going to allow you to modify the firmware.
In general, these are the steps that you have to make:
- Install advanced code editor ( my recommendation - VSCode).
- Clone GitHub repository of Ringo and Ringo firmware to your computer (explained in detail in the topic)
- Create a new Platformio.ini project in VSCode and import cloned repository
- Start editing!
It might seem a little complicated, but it is actually not, and once it’s set up, it’s fairly easy to use.
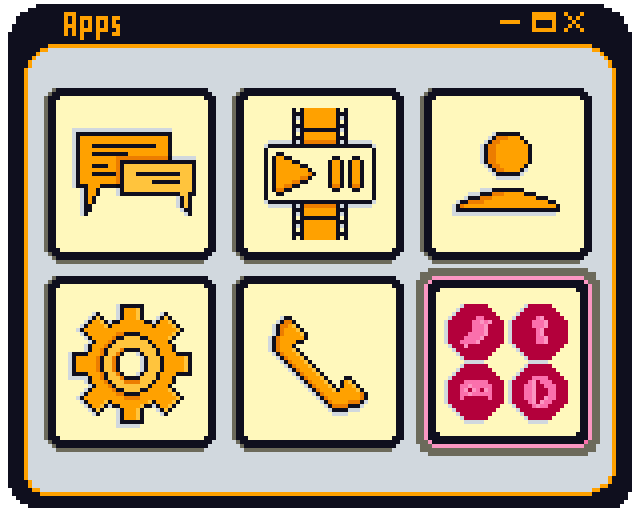
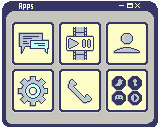
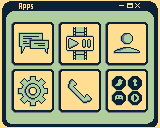
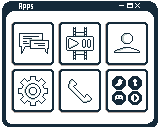
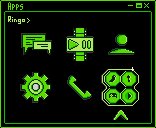
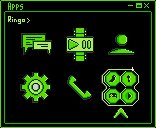
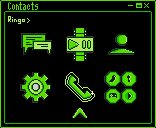
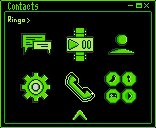
The second big step is creating these icons and importing them into the firmware.
Icons on the main menu are 24x26 (width x height) but they are displayed in 48x52 in order to get that pixel look.
I don’t know which program you use for drawing pixel-based images, but I would definitely recommend using something like Aesprite or GIMP. Once you create these images, save them as bitmaps, and convert to RGB565. We will cover this conversion a little bit later, once you get to it.
So, open the topic above, start setting up things, and post here if you get stuck.
Once you set it up, I’ll guide you through the code to let you know what is what and what do you need to change in order to make this conversion.
The thing about these icons is that they are not loaded as .png or .bmp directly to the phone, but rather first translated into code and then loaded in. This is because of many reasons, number one being memory saving and convenience.
Good enough for the introduction? Need some more?
Stay in touch! 
Robert